用戶界面(UserInterface) 也稱人機(jī)界面,是指軟件用于和用戶交流的外觀、部件和程序等,簡稱UI,它是用戶和智能手機(jī)之間進(jìn)行交流和通訊的平臺和紐帶,是用戶感知、認(rèn)知、使用和體驗軟件的最主要的媒介。

一般說來,優(yōu)秀的UI具有簡潔、清晰、容錯、熟悉、響應(yīng)、美觀、一致、高效等特點(diǎn)。歸納起來要設(shè)計好一款手機(jī)APP的UI,就必須遵守兩個基本原則:


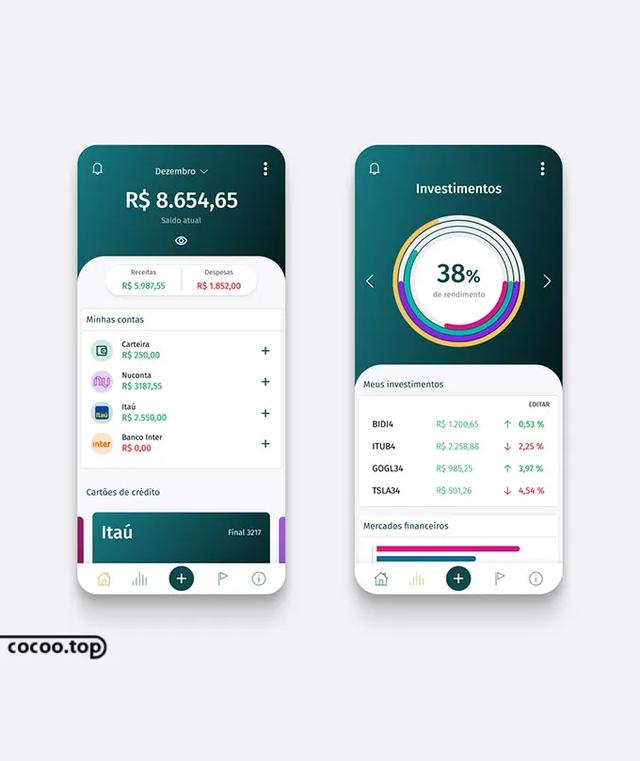
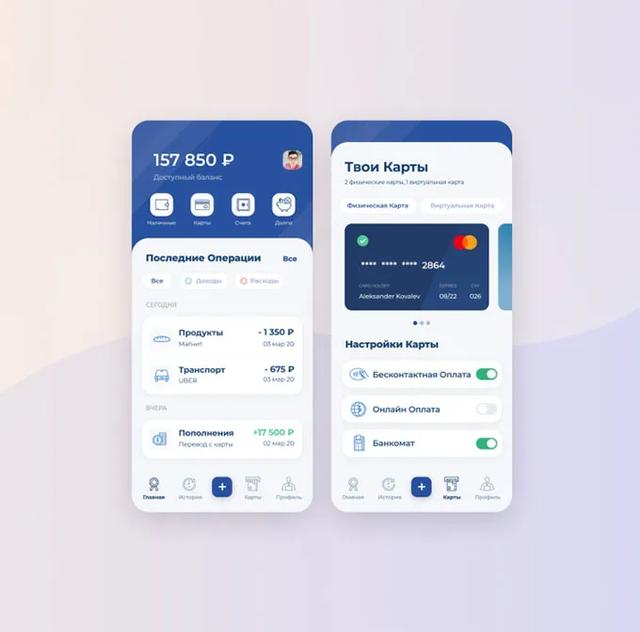
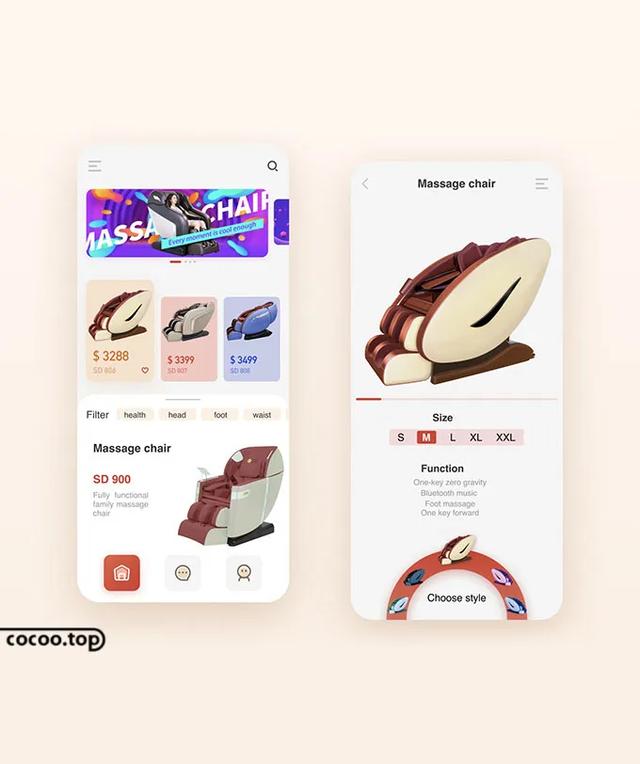
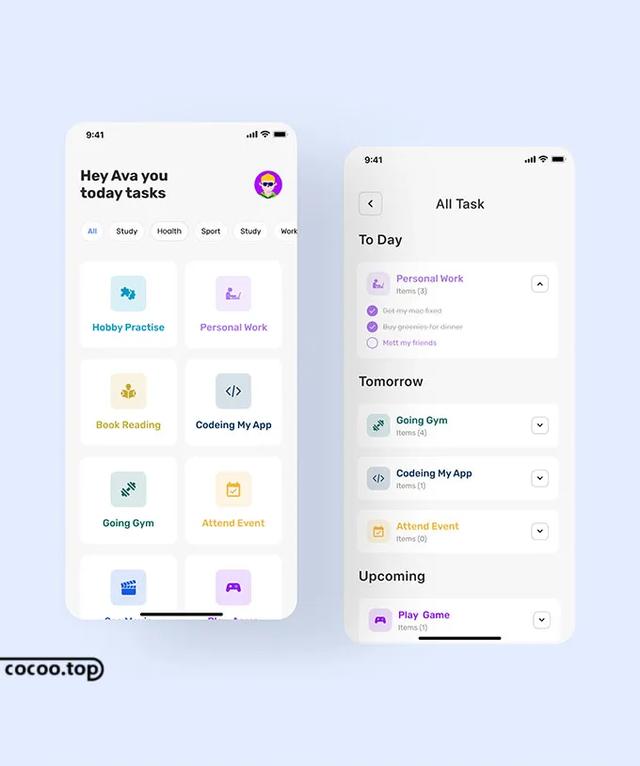
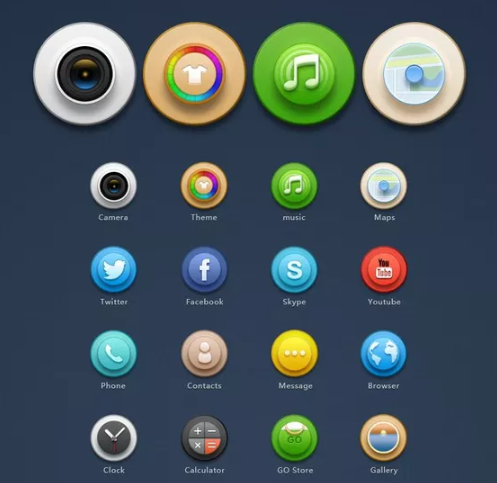
UI是連接用戶與手機(jī)的橋梁,圖標(biāo)或按鈕則是進(jìn)行更深入的人機(jī)互動的標(biāo)志和人口,好的UI設(shè)計主要目的便于人機(jī)交流,讓用戶快捷地理解程序的用途及操作步驟。

優(yōu)秀的UI首先強(qiáng)調(diào)的是功能性,即實(shí)用性。在設(shè)計領(lǐng)域衡量一個UI設(shè)計的成功與否,歸根結(jié)底就是看用戶使用的興趣和使用的頻率。以用戶的需求為設(shè)計目標(biāo)并引導(dǎo)用戶的需求,是APPUI設(shè)計的邏輯起點(diǎn)和終點(diǎn)。

同樣優(yōu)秀的的APP用戶界面應(yīng)該時刻關(guān)注的是用戶使用時的快捷和便利,易用性是其基本特征,必須站在用戶的角度、了解用戶的使用能力和興趣偏好,交互細(xì)節(jié)和交互操作要符合用戶的操作習(xí)慣,同時盡量簡化操作步驟和信息層級,并在UI界面提供或顯示簡單的操作提示,讓用戶可以憑借已有的生活常識、使用經(jīng)歷和基本的邏輯推理來操縱軟件。

UI作為用戶使用軟件的中介,必須時時刻刻處在用戶的自由掌控之中,用戶不僅能自由掌控自己的瀏覽行為,還要確保他們能從某個地點(diǎn)跳出或毫無障礙地退出,這些在用戶離開前彈出窗口的行為,也是用來判斷UI易用性的標(biāo)準(zhǔn)。

UI的設(shè)計既要實(shí)用,也要好用要達(dá)到這兩點(diǎn),還必須強(qiáng)調(diào)設(shè)計的一致性,其中包括結(jié)構(gòu)設(shè)計的一致性、導(dǎo)航設(shè)計的一致性和操作設(shè)計的一致性。界面的一致性就是界面的統(tǒng)一性,就是要把一樣的功能放在在同樣的位置。頁面由基本模塊組成,每一種基本模塊在UI設(shè)計的時候,都應(yīng)把字型、字號、顏色、行距以及按鈕的顏色、形狀等元素排列一致。


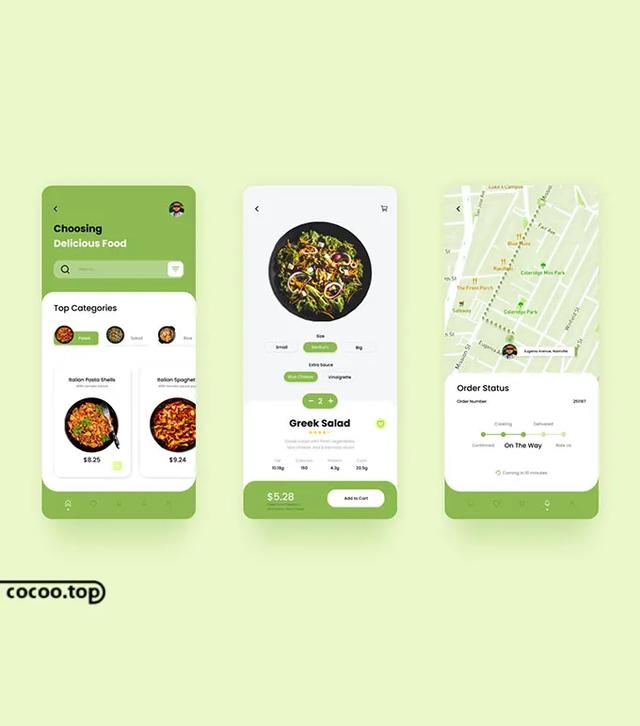
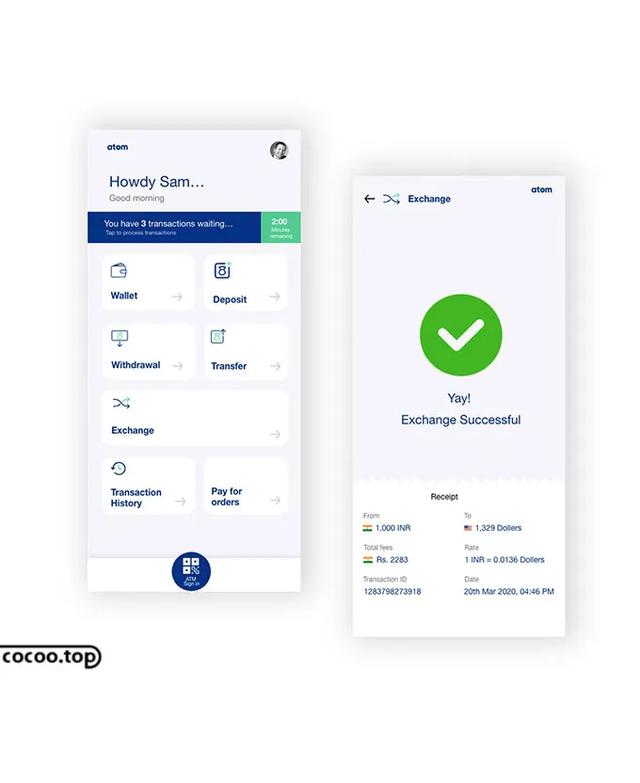
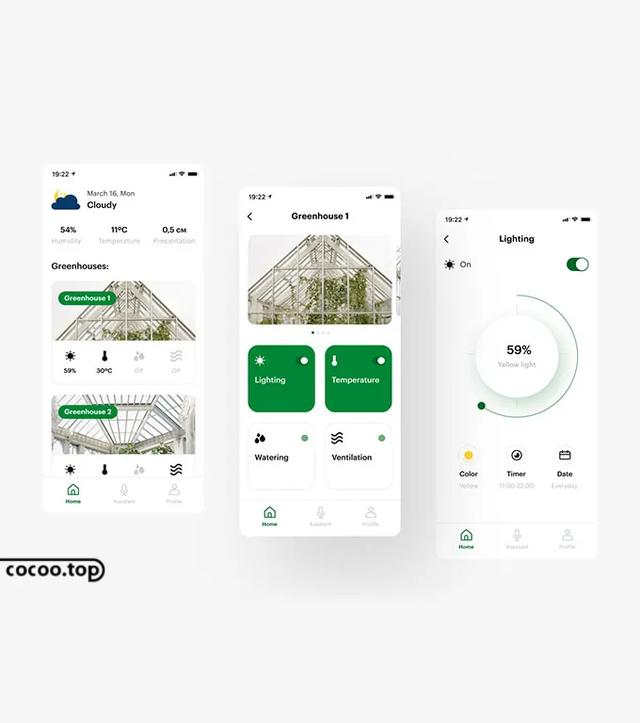
UI設(shè)計是對用戶軟件使用環(huán)境的設(shè)計。由于APPUI設(shè)計必須遵從易用性的特點(diǎn),尤其是手機(jī)界面尺寸有限。因此,簡潔大方的交互界面設(shè)計才能更容易的吸引用戶、引導(dǎo)用戶。

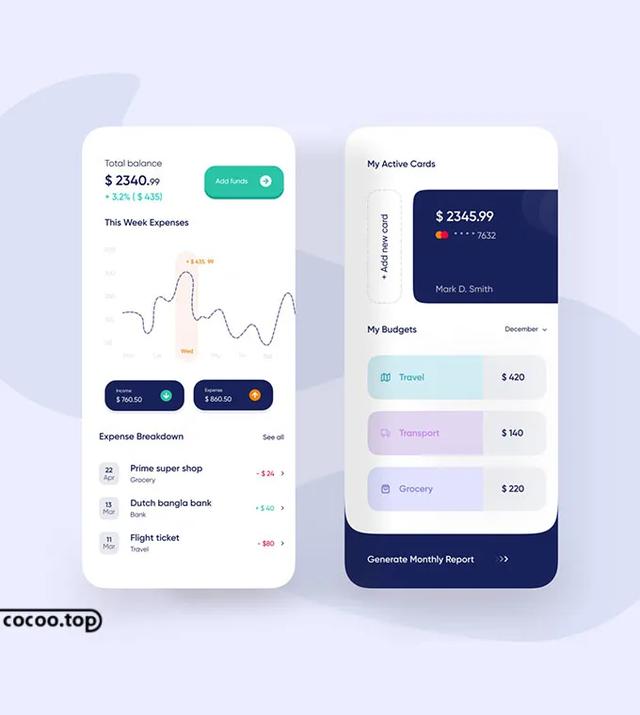
極簡主義是美學(xué)上的簡化主義,其設(shè)計理念強(qiáng)調(diào)刪繁就簡、簡約整潔、突出主題,用最少的色彩和最簡單的形象直接表述最終的設(shè)計意圖和優(yōu)美高雅的思想品味。

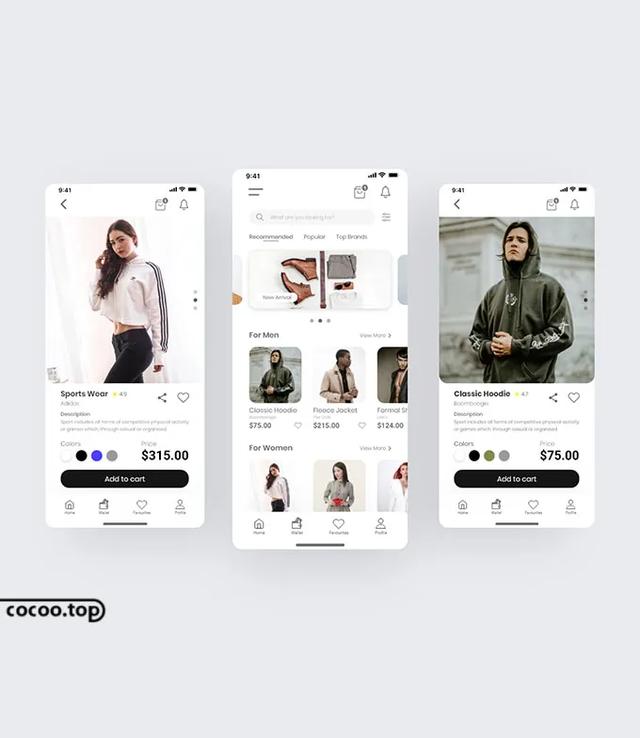
優(yōu)秀的界面布局會個性鮮明、重點(diǎn)突出、準(zhǔn)確明了,便于用戶尋找信息操作程序。在設(shè)計時都要簡約而不是簡單,就是說在手機(jī)有限的屏幕里具有清晰的瀏覽次序,需要根據(jù)用戶的視覺基本流程給界面進(jìn)行合理的空間布局和定位,疏密搭配、相互呼應(yīng),科學(xué)合理的排列組合,設(shè)計出用戶的視覺層次,使界面突出核心和重點(diǎn)。

用戶可以通過布局和定位形狀、尺寸、顏色對比等做出選擇,在最短的時間內(nèi)快速清晰地識別出信息,操作功能。

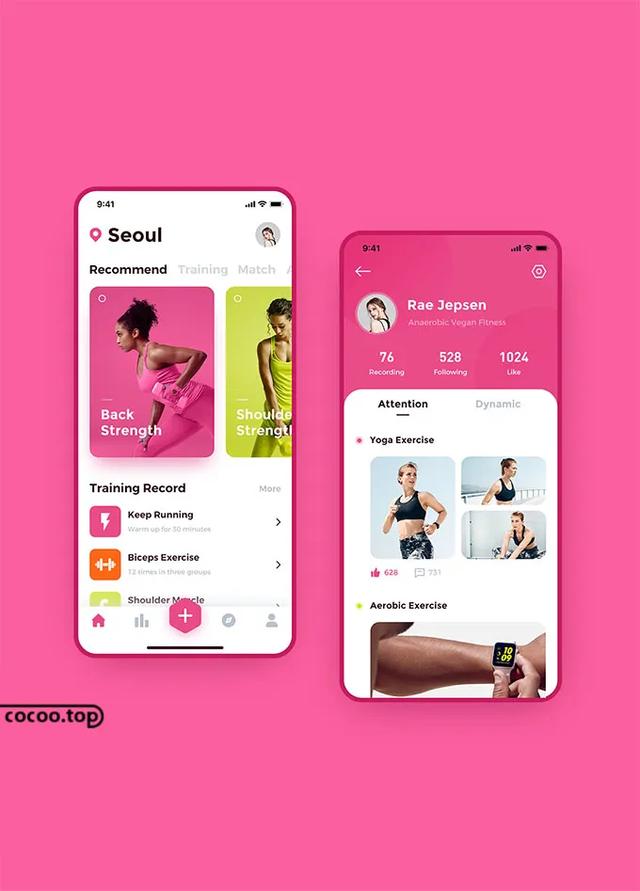
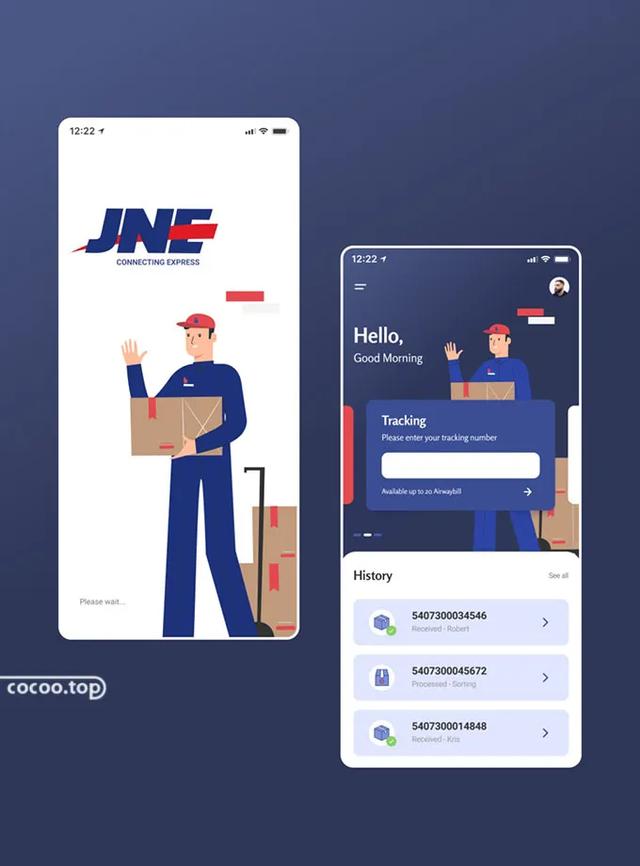
APPUI設(shè)計中各種色彩構(gòu)成的面積、形狀、位置以及色相、明度、純度之間要有對比和變化,使頁面布局結(jié)構(gòu)與配色之間的分組與整合、對稱與平衡、對比與統(tǒng)一、強(qiáng)調(diào)與突出、虛實(shí)與留白、節(jié)奏與韻律等方面的協(xié)調(diào)互補(bǔ)。

UI設(shè)計中圖標(biāo)的組合元素和圖標(biāo)的配色設(shè)計要簡單,圖標(biāo)和背景明暗距離以及圖標(biāo)的明暗反差都要精心調(diào)整,突出主次。可以說,出色的色彩設(shè)計不但能夠讓圖標(biāo)脫穎而出,對用戶產(chǎn)生強(qiáng)烈的視覺沖擊,而且也會感染用戶的情緒,為用戶帶來鮮活生動的視覺體驗,使用戶對軟件產(chǎn)生信任、親切、舒服的感覺,對產(chǎn)品產(chǎn)生依賴感。

下一篇:優(yōu)秀LOGO設(shè)計中的具象表現(xiàn)手法











 6041
6041







 津公網(wǎng)安備12011102001606
津公網(wǎng)安備12011102001606









